3.5 Creating interactive tutorials using Wink
![]()
Overview of Wink
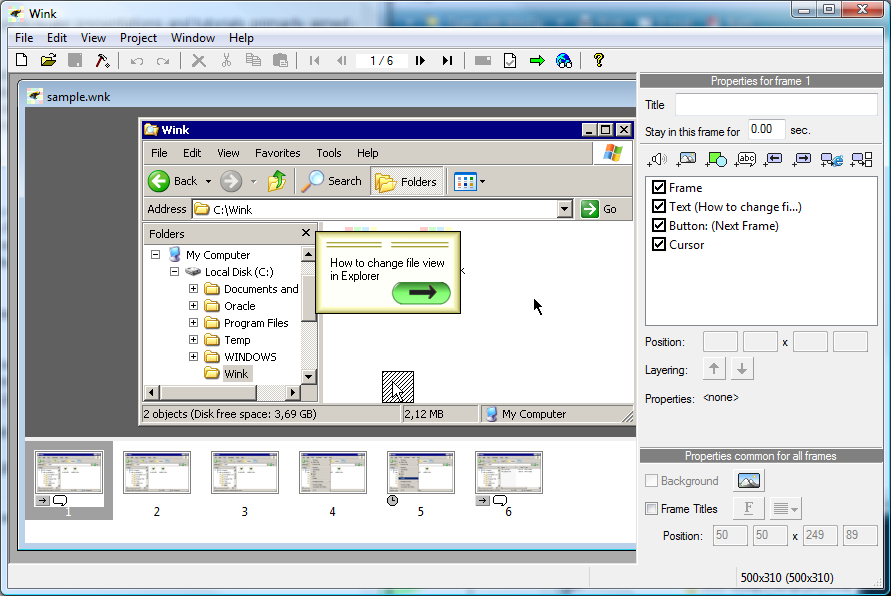
Wink is a software tool to make presentations and tutorials primarily aimed at creating tutorials on how to use software. A Wink presentation will resemble a live walkthrough about how to use the software. The author of the presentation can add comments and explanations to parts of the presentation to better explain the concepts and usage to the end user.
Features
- Freeware: Distributed as freeware for business or personal use.
- Cross-Platform: Available for all Windows versions and various versions of Linux (x86 only).
- Audio: Record voice.Input formats: Capture screenshots from your PC, or use images in BMP/JPG/PNG/TIFF/GIF formats.
- Output formats: Flash/html for the web, Standalone EXE, PDF, PostScript, HTML or any of the above image formats.
- Multilingual support
- Smart Capture Tools: Capture screenshots automatically as you use your PC, based on mouse and keyboard input.
Tools
- Navigation buttons to move to next/previous/random frames in the presentation, you can use custom bitmaps for these buttons (full transparency/alpha channel support).
- Callouts and shapes for displaying text explanations.
- Intuitive drag-n-drop editing of the frame, callout, cursor, navigation buttons and the title elements.
- Advanced features like templates, cursor editing, palettes, background images, control bars.
Installation
The installation package comes as a zip file with the install file. Unzip this file into any temporary folder and run the executable to start the installation. If you have an earlier version of Wink installed, this installation may overwrite the settings of the earlier install (similar to an upgrade).
How to use Wink

- To create a new presentation in Wink you run your target software and take screenshots with Wink (automatically and/or manually) of each action done in that software.
- These screenshots will afterwards be put together by Wink into a continuous movie in which each screenshot represents a frame.
- Frames can be moved, deleted and copied inside the project and between projects.
- The mouse cursor’s position is saved separately for each frame. This way Wink will take care of making the cursor move smoothly between frames.
- You can also change the position of the mouse cursor in any frame.
Sample Flash tutorials created by Wink
Tutorial 1
This first tutorial will guide you through the process of making your first Wink project. This tutorial shows how to change the file view in Windows Explorer from icons to details.
Tutorial 2
This second tutorial will continue working with the sample created in the first tutorial.