Embedding media in your blog
Whenever you go to certain video/image sites, you might see an "Embed" or "HTML Code" options near the image/video. These options might look like this:
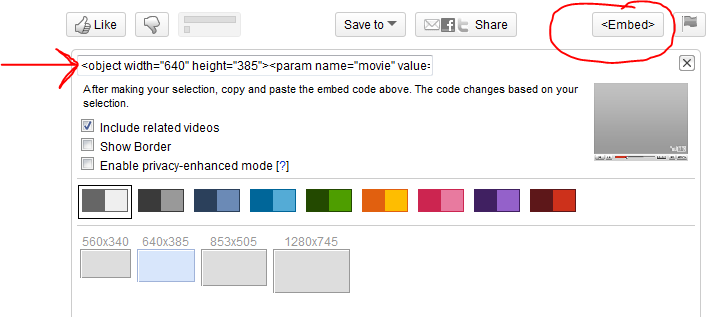
- YOUTUBE:

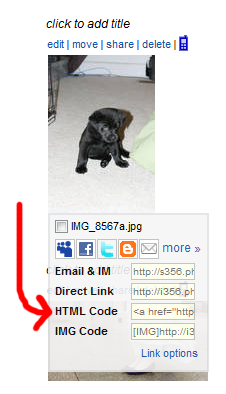
- PHOTOBUCKET:

Either way, you will see some HTML code. The HTML code listed is how you will embed the photo into your blog. Right click and copy that code. In the 2 examples above, the code you will have copied will look like this:
- <object width="640" height="385"><param name="movie" value="http://www.youtube.com/v/Q5im0Ssyyus&hl=en_US&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/Q5im0Ssyyus&hl=en_US&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="640" height="385"></embed></object>
- <a href="http://s356.photobucket.com/albums/oo10/ashleywebb3/?action=view¤t=IMG_8567a.jpg" target="_blank"><img src="http://i356.photobucket.com/albums/oo10/ashleywebb3/IMG_8567a.jpg" border="0" alt="Photobucket"></a>
DO NOT BE AFRAID OF THE CODE. If you accidentally delete some, or you mess it up somehow, that's okay. Just go back and copy it again.
We are going to go paste the code into the HTML editor on your blog. Again, this will tell your blog entry "look over here on this server, grab that image/video, and play it on MY blog."
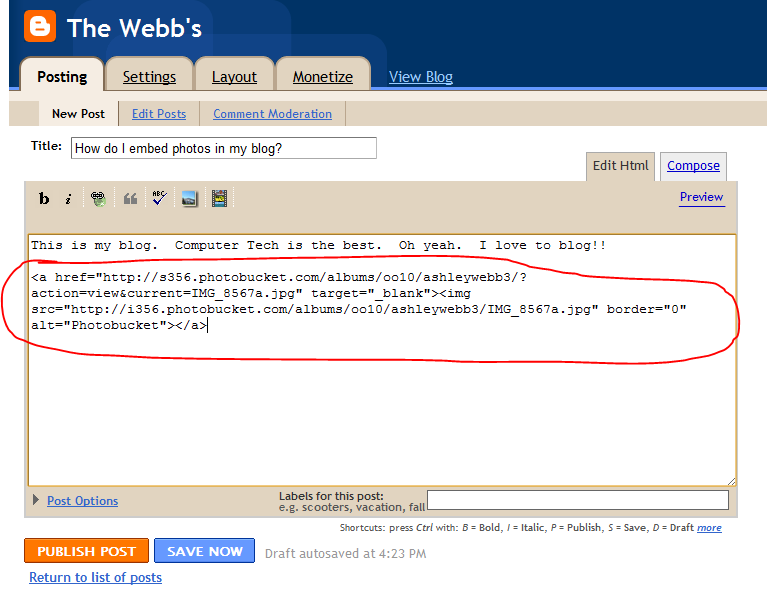
Open up a new blog post, and click on the "Edit HTML" tab on the top right. Paste the code right into this HTML editor. It will look like this:

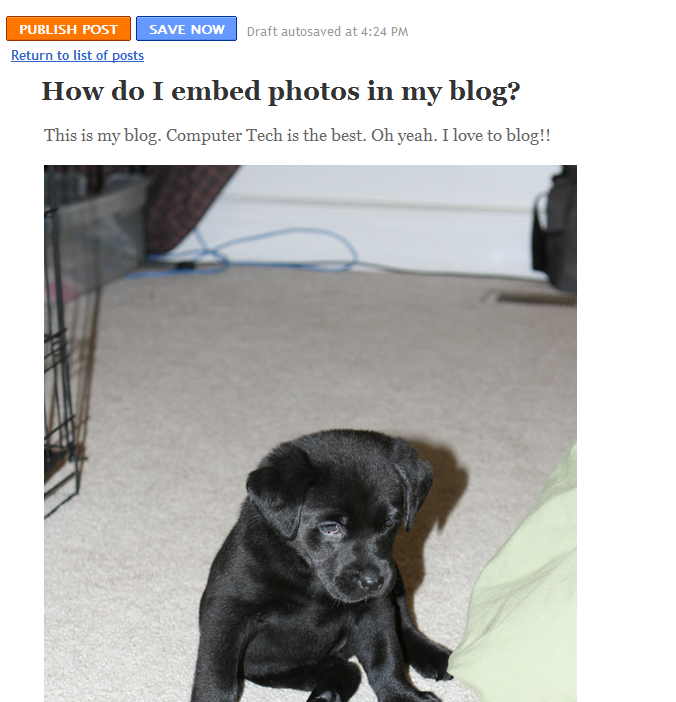
Click back to the "Compose" tab to see what you have embedded. Here is what I see after I pasted that code in:

When you are ready, click to publish the post! You have embedded media into your blog.
HERE is an example you can look at. This is my photography blog. If you go to it, you can see that the images on the blog are very big. If you click on one of the images, it will take you to photobucket. That is because I upload my photography to photobucket. Then I go to blogger and paste in the HTML code of my images. That way I can have really big pictures on my blog to show off my photography better. If I had just uploaded them to blogger, they would be small and bad quality.
The following 90 second screencast demonstrates how to embed a youtube video in your blog. The concept is the same for photos that are hosted on places list photobucket.
Last modified: Friday, February 11, 2011, 2:09 PM