Assignment: Create and publish your first web file ($$$)
This exercise will step you through the steps of publishing a web page to your class web account.
Before you start:
1. Create a folder named topic1 on you computer system.
2. Use Text pad and create a file named apples.html in folder topic1
NOTE: when ever naming folders or files on linux or unix based systems, they are case sensitive. So make sure to match the case that I give you. If you name your folder Topic1 and try to go to topic1, the web sever will not find it.
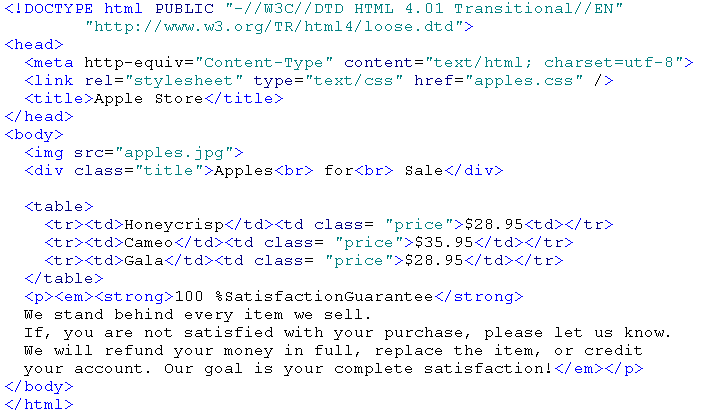
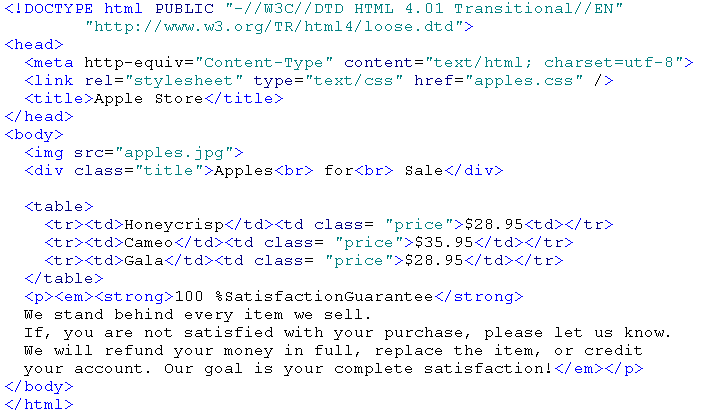
3. Type in exactly what is shown here (make sure you put in all punctuation correctly) show here into the file:

4. Create another file named apples.css in the folder topic1
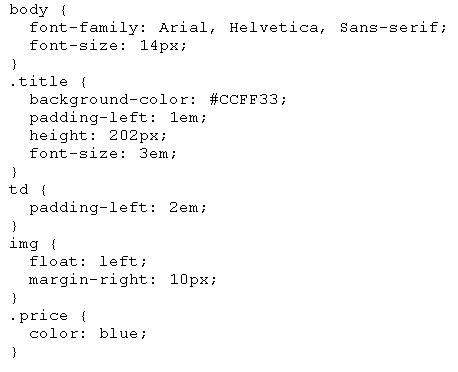
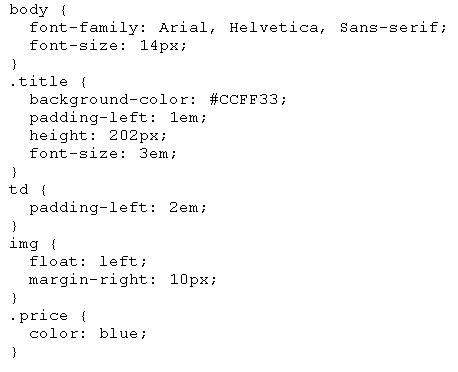
5. Type in exactly what is shown here (make sure you put in all punctuation correctly) show here into the file.

6. download this file apples.jpg and save to topic1 folder (right click, save link as...)
Play the following video to show you how to publish your three files:
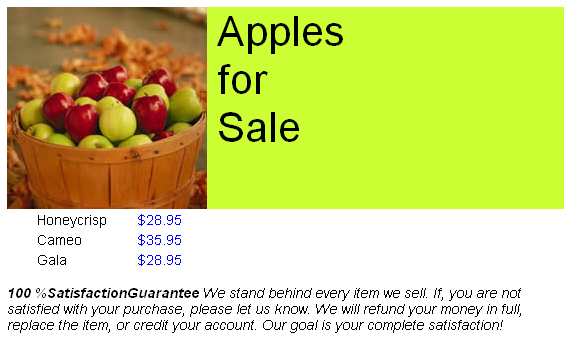
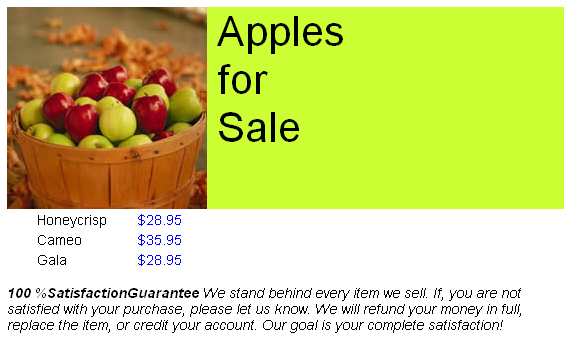
7. In your web browser, go to your cbis3.lbcc.edu/youraccount/topic1/apples.html, and you should see:

If your result does not match, double check all spelling, an punctuation. If you still can't find it, attach the two files (apples.html and apples.css) and email to me and ask for help.
When it is published and working, click the edit button below, and put in the URL to the completed web page.
Before you start:
Install textpad and filezilla onto your computer. (textWrangler and filezilla for mac) See Installing the software for the course Resource in the common resources area.
You should also be showing file extensions on your computer, see one of these videos:
Showing file extension for windows XP
Showing file extension for vista or windows 7
You should also be showing file extensions on your computer, see one of these videos:
Showing file extension for windows XP
Showing file extension for vista or windows 7
1. Create a folder named topic1 on you computer system.
2. Use Text pad and create a file named apples.html in folder topic1
NOTE: when ever naming folders or files on linux or unix based systems, they are case sensitive. So make sure to match the case that I give you. If you name your folder Topic1 and try to go to topic1, the web sever will not find it.
3. Type in exactly what is shown here (make sure you put in all punctuation correctly) show here into the file:

4. Create another file named apples.css in the folder topic1
5. Type in exactly what is shown here (make sure you put in all punctuation correctly) show here into the file.

6. download this file apples.jpg and save to topic1 folder (right click, save link as...)
Play the following video to show you how to publish your three files:
7. In your web browser, go to your cbis3.lbcc.edu/youraccount/topic1/apples.html, and you should see:

If your result does not match, double check all spelling, an punctuation. If you still can't find it, attach the two files (apples.html and apples.css) and email to me and ask for help.
When it is published and working, click the edit button below, and put in the URL to the completed web page.